Captivate E-Learning Workflow Planning
Many of my students working in the E-Learning space have asked me about the most efficient process for developing Captivate E-Learning.
It’s well known that budgets can go straight down the chute if the process isn’t adequately planned and managed, so I thought I’d share some ideas that might help.
This workflow is by no means perfect, nor complete, and as you would well know by now, everything can be improved , optimised, and re-configured for specific environments. If you have a better workflow, please comment below so that everyone benefits!
This post is the first of a series that I’ll be making on the topic, so keep your eyes peeled for the followups.
I’ve broken the process down into the following sub-topics:
- Planning
- Storyboarding
- Scripting
- Design Prototyping
- Functional Prototyping
- Asset Curation
- Assembly
- Testing
- Deployment
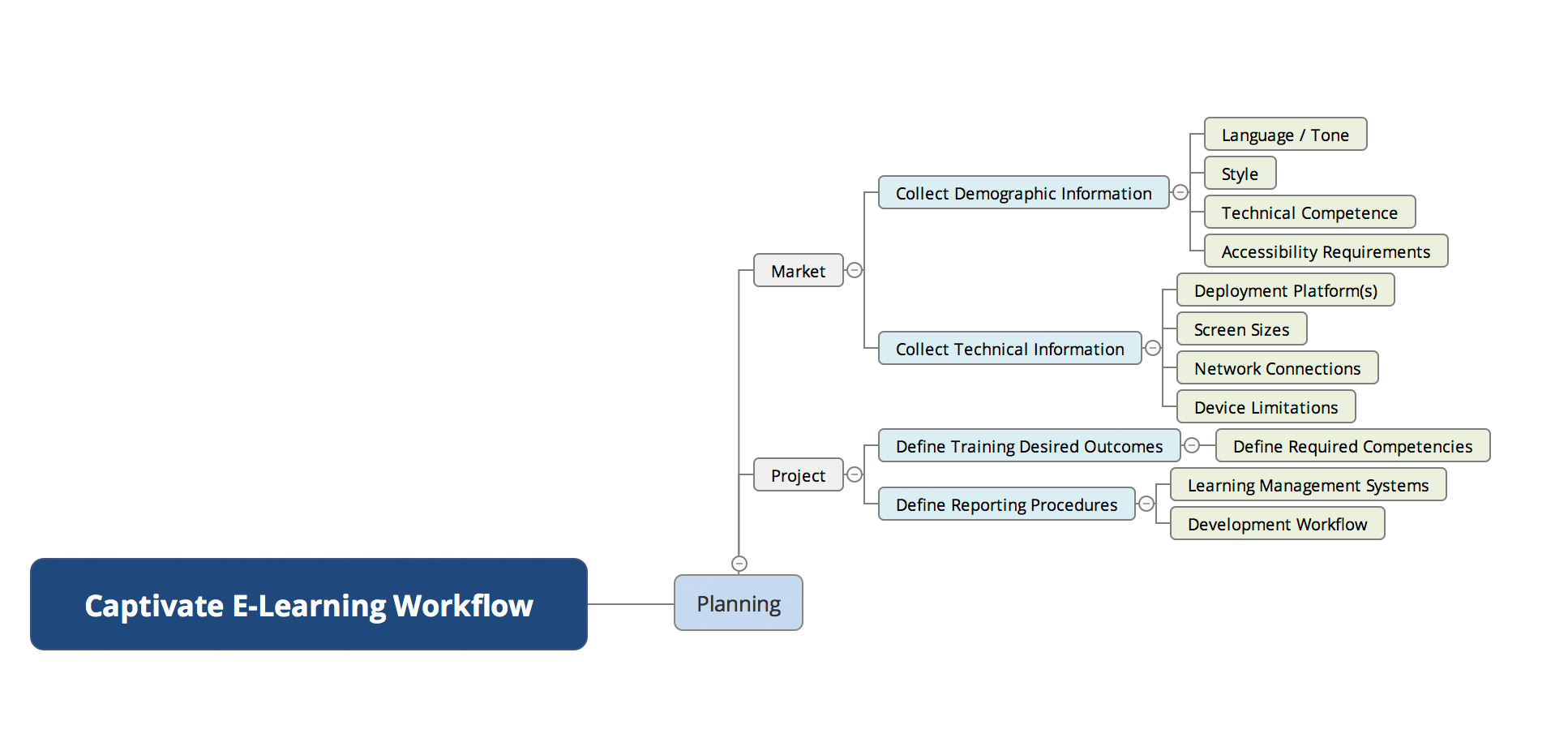
Captivate E-Learning Workflow
Click to view a larger image
Planning
It’s amazing how many people rush into production without adequate planning because their timelines are tight. You couldn’t find a faster way to burn your budget if you tried!
The old tradesman’s adage of ‘measure twice, cut once has significant application here’. If you have nothing but a vague idea of your destination when you start your journey, you’re either on a sightseeing tour, or you’re completely lost.
You’ll need to ascertain and compile information for two main areas before you start: Your Project, and your Market.
Project Planning:
Training Outcomes
Define your desired training outcomes, whether it be simply that a participant completes a course by just viewing content, or perhaps achieves a required competency. It’s worthwhile doing a survey around your organisation, from management to end users or even setting up focus groups to gain deeper insights.
Compile a list of mission-critical outcomes and required competencies, as well as outcomes that may be desired but not necessarily mandatory. It’s better to have a longer list that can be pared down rather than find yourself lacking.
Reporting Procedures
Define your reporting procedures and methodologies, taking into consideration both human and computer-based environments. If you’re using a Learning Management System (LMS), get familiar with it’s operational and analytical areas.
Don’t wait until the end of your budget to discover that you can’t track the process that you defined as mission-critical with the LMS that you’re using.
Market Planning – Demographics
Language & Tone
Collect information about your target market – the people who will be engaging with your training materials. If you do this effectively, you’ll be able to accurately define the correct language and tone with which to present your content. This encompasses not only the actual text (and accompanying voiceovers), but also the visual design and voiceover talent choice, as well as other visual and audio elements. For example, avoid a patronising delivery to a mature audience.
Style
To a certain extent, this area is subjective, nonetheless, certain demographics will react more effectively to specific iconography, colour schemes, typography and layout.
Technical Competence
Consider the technical competence of your target market. If your end users aren’t able to use a mouse comfortably, then getting them involved in a drag-and-drop scenario would probably be a waste of time. Similarly, a technically competent user is likely to get bored with over-simplified content.
Accessibility Requirements
Too many people forget that some users are unable to use various faculties that we take for granted – either they are vision-impaired, or perhaps have some physical motor impairment. Check the legal obligations are in your sector and perhaps refer to the Web Content Accessibility Guidelines for more specific information. Check Australian Accessibility guidelines here.
Market Planning – Technical Information
Deployment Platforms
The last thing you’d want to do is turn up at a black-tie cocktail party wearing fancy dress because you simply didn’t read the invitation properly. Imagine building your complete e-learning programme and discovering that your end users were using a mobile platform that didn’t support any of the screen sizes or interactions that you had banked on. Your budget and reputation would gurgle down the hole together. Find out what your target platforms are, and any specific limitations they may have before going any further. If that information is unknown, err on the side of caution.
Screen Sizes
Remember that if you’re planning on deploying to small screen sizes, you have to be circumspect about the amount and complexity of content that you present. You don’t want to force users to pinch and zoom to be able to read text, and if there are interactive elements, the hotspots and draggable areas need to be large enough for a fingertip to engage with. Consider your mobile responsive breakpoints and decide on mission-critical content for each breakpoint.
Network Connections
If your target users have slow internet connections, you’ll need to be mindful of file sizes for images, audio and video. It’s a lot easier and cheaper to plan for this rather than retrofit optimised content.
Device limitations
Some (most) devices don’t support SWF (Shockwave Flash) content, so be aware of the limitations of HTML5 with respect to assets.
What’s next?
The next part of this series: Captivate e-learning workflow is about storyboarding. Check it out.




 | © 2014 John Ryan Design | All Rights Reserved | 100 percent Australian |
| © 2014 John Ryan Design | All Rights Reserved | 100 percent Australian |